تحديث تحسين تجربة العميل عبر التوصيات وواجهة العناوين ومؤقت الدفع في حجوزات المطاعم
⭐ مهمة التحديث:
تحسين تجربة المستخدم وزيادة متوسط قيمة الطلب عبر اقتراح أطباق إضافية تناسب سلوك العميل، وتسهيل واجهة إدخال العنوان، وإضافة مرونة أكبر في الدفع.
🌟 أولاً: اقتراح الأطباق الإضافية (Recommended Dishes)
✨ الهدف:
عرض أطباق إضافية للعميل في مراحل مختلفة من تجربة الشراء بناءً على ذكاء صناعي يحلل الطلبات الشائعة وسلوك العملاء السابقين (جدد أو دائمين).
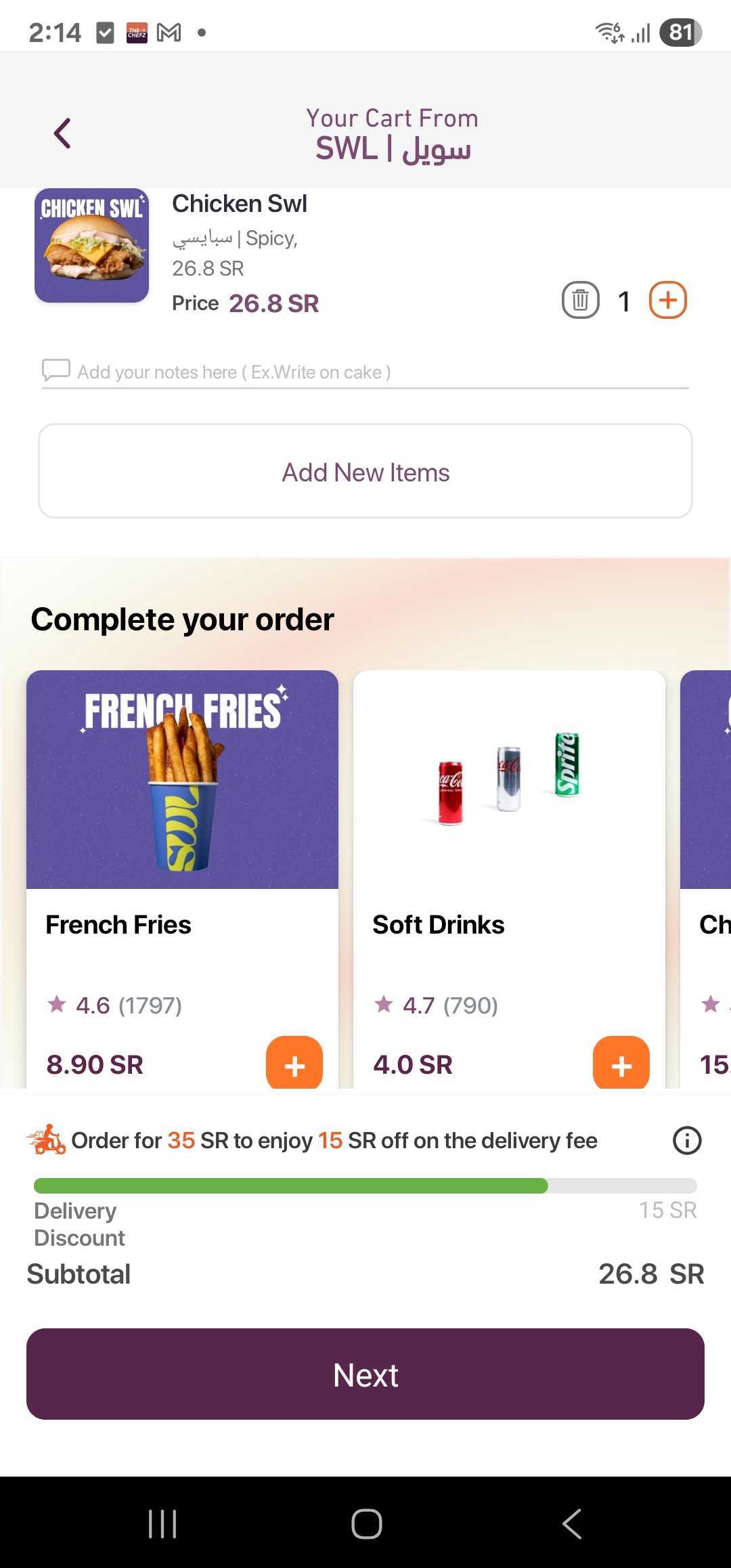
✅ السيناريو الأول: اقتراحات داخل سلة الطلب (Inline Recommendations)
-
متى يظهر؟ بعد إضافة المنتجات وقبل الضغط على زر "التالي".
-
الموقع: أسفل محتويات السلة مباشرة.
-
السلوك:
-
للمنتجات البسيطة (مثل البيبسي): الضغط على "+" يضيفها مباشرة إلى السلة.
-
للمنتجات القابلة للتخصيص (مثل البرغر): يتم توجيه العميل لصفحة المنتج لاختيار الإضافات، ثم يعود للسلة.
-
⭐ ملاحظة: بعد الإضافة، يتم تحديث قائمة التوصيات تلقائيًا.
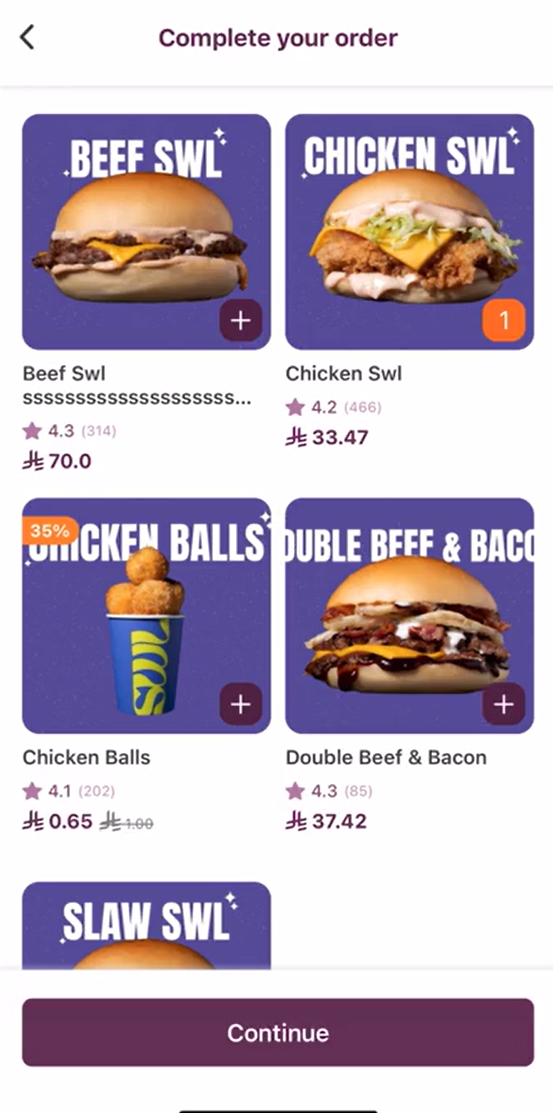
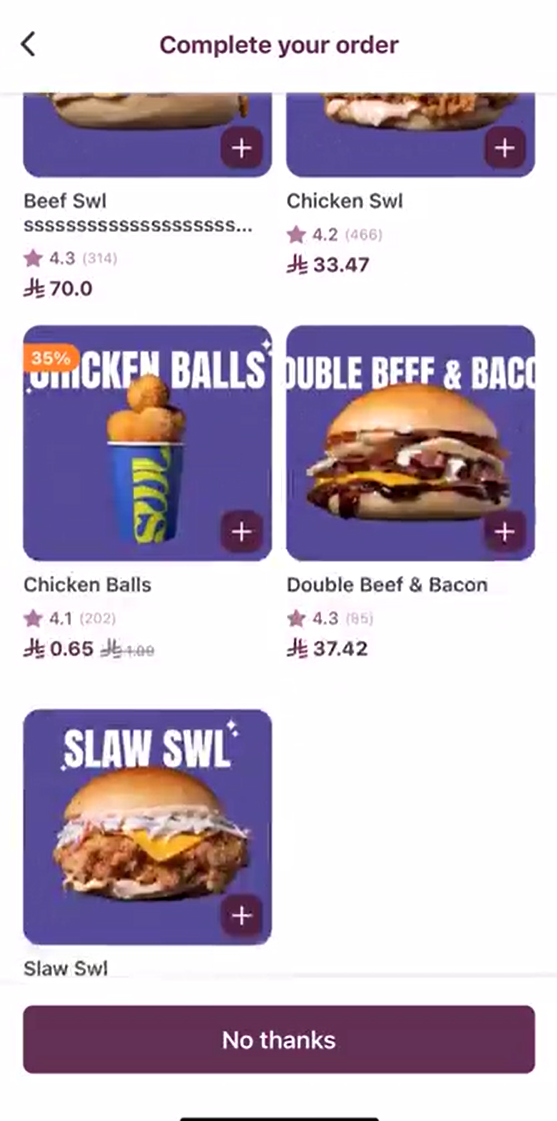
✅ السيناريو الثاني: صفحة اقتراحات بملء الشاشة (Full-Screen Recommendation Page)
-
متى يظهر؟ بعد الضغط على "التالي" من السلة وقبل خطوة الدفع.
-
العنوان:
-
بالعربية: "أكمل طلبك"
-
بالإنجليزية: "Complete your order"
-
-
المحتوى: حتى 10 أطباق مقترحة بناءً على محتويات السلة والطلبات الشائعة.
التفاعل:
-
البسيطة: تُضاف مباشرة ويظهر عدّاد.
-
القابلة للتخصيص: تفتح صفحة التفاصيل.
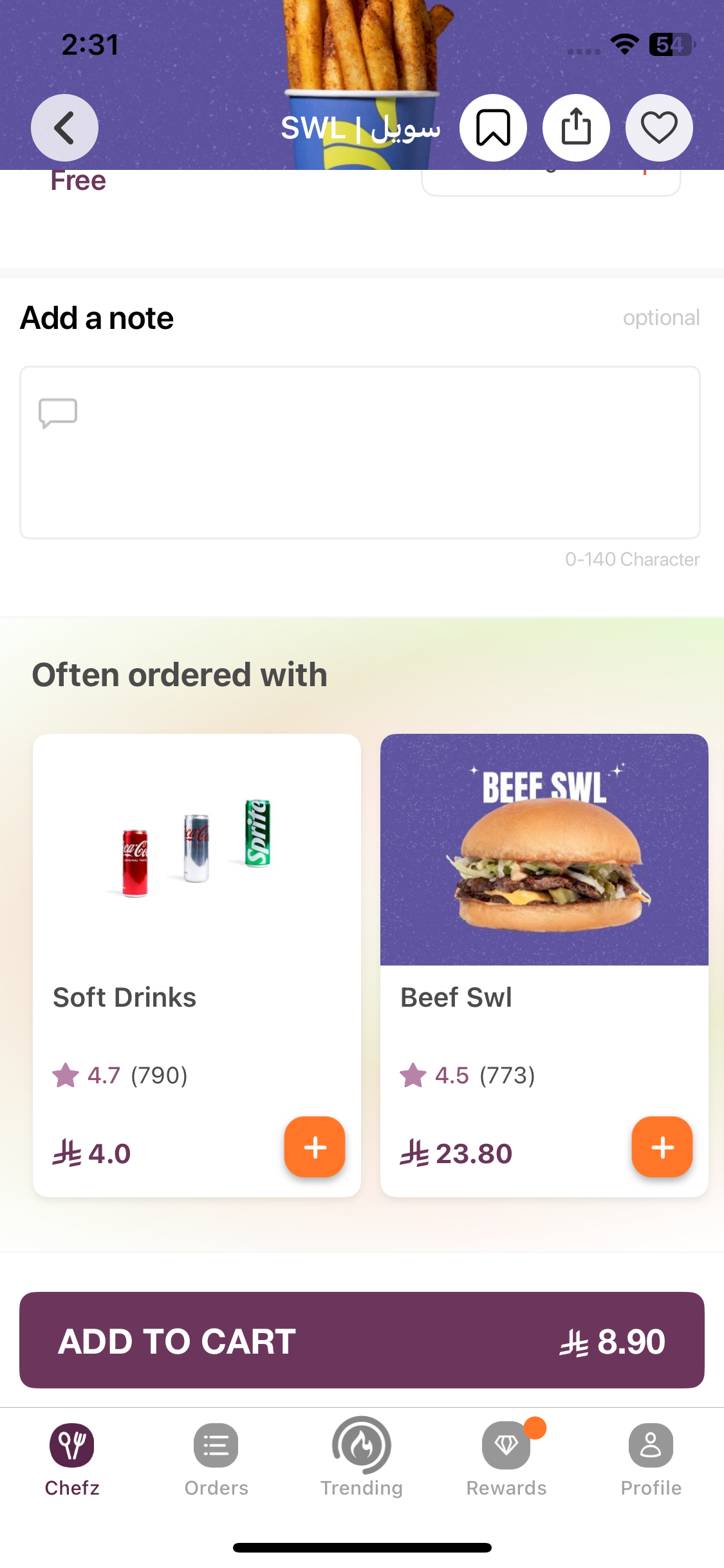
📍 ثالثاً: اقتراحات في صفحة تفاصيل الطبق
-
تظهر تحت ملاحظات العميل وقبل زر "أضف إلى السلة".
-
تسري هذه الإضافة في كل الحالات (الدخول من السلة أو من قائمة الاقتراحات).

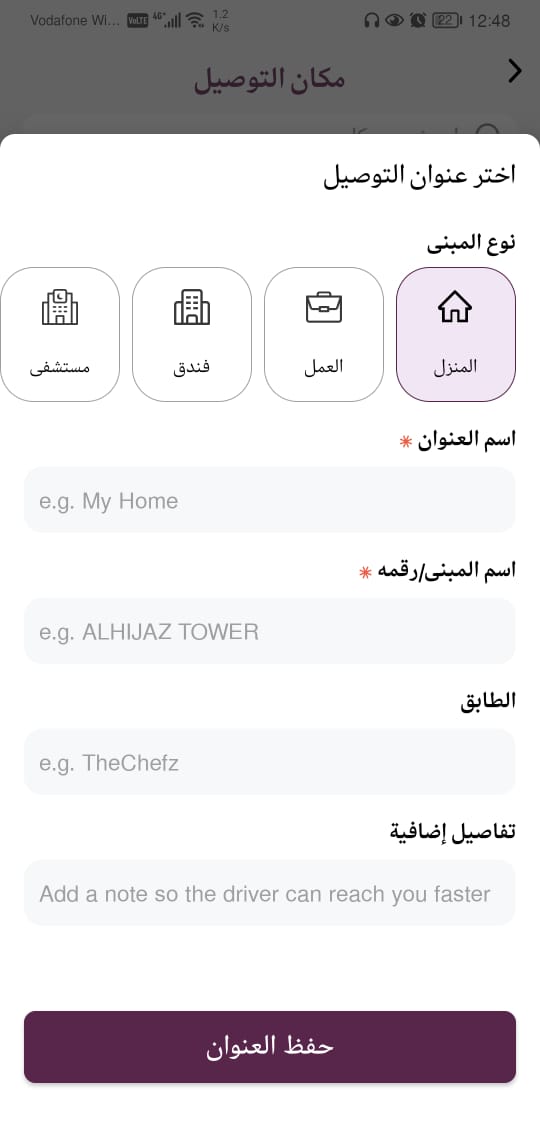
🏠 ثانياً: واجهة تحديد نوع العنوان (New Address UI)
✨ الهدف:
تسهيل تعبئة تفاصيل التوصيل حسب نوع المبنى لتوفير تجربة أكثر دقة ووضوحًا.
أنواع العناوين المتاحة:
-
المنزل 🏡
-
العمل 💼
-
الفندق 🏨
-
المستشفى 🏥
-
أخرى 📅
نموذج الإدخال يتغير حسب نوع المبنى المختار.
| النوع | الحقول المطلوبة |
|---|---|
| المنزل | اسم العنوان، اسم المبنى/رقمه، الطابق، تفاصيل إضافية |
| العمل | اسم العنوان، اسم المبنى، الطابق/المكتب، تفاصيل إضافية |
| فندق | اسم الفندق، رقم الغرفة، تفاصيل إضافية |
| مستشفى | اسم المستشفى، اسم المبنى/البوابة، الطابق/رقم الغرفة، تفاصيل إضافية |
| أخرى | اسم العنوان، اسم المبنى/رقمه، الطابق، تفاصيل إضافية |
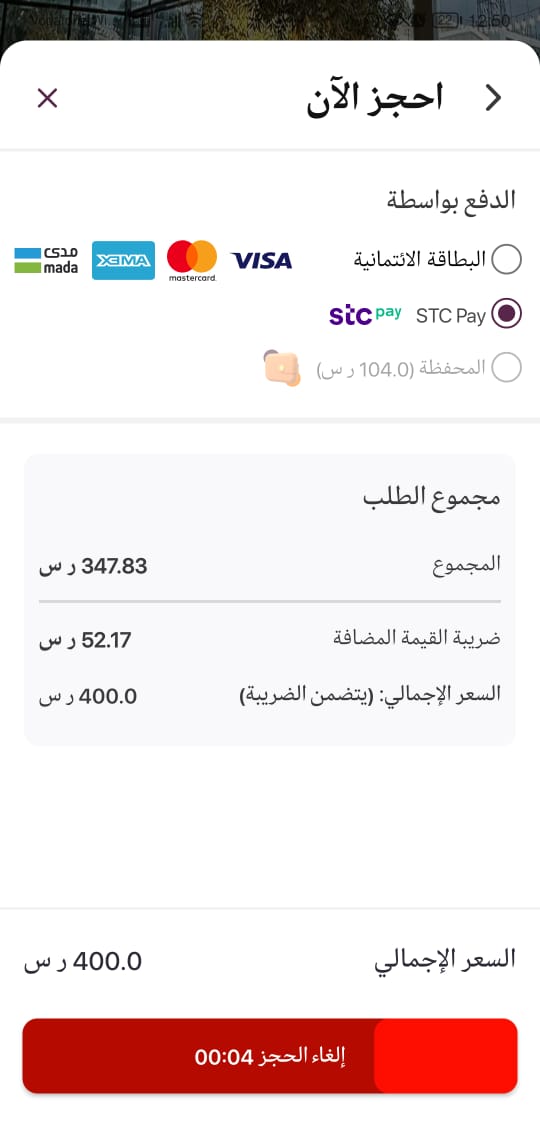
⏳ ثالثاً: مؤقت قبل الدفع عند الحجز (Timer Before Payment Submission for Reservation)
✨ الهدف:
إعطاء العميل فرصة لإلغاء الدفع عند الحجز قبل تأكيده، بنفس آلية تأكيد الطلب.
-
يظهر عداد تنازلي قبل تأكيد الدفع.
-
يمكن للعميل إلغاء الدفع خلال الوقت المحدد.
-
يتم التحكم بزمن المؤقت من إعدادات النظام.